လွန်ခဲ့တဲ့ ၂ နှစ်ကယောင်ခြောက်ဆယ် ဆိုပြီး ကျွန်တော် Post တစ်ခု ရေးခဲ့ဖူးပါတယ်။ အဲတုန်းကတော့ Mobile Development ကို စတင်လေ့လာနေတုန်း ဘာလုပ်ရမလဲ မသိတဲ့ အချိန်ပေါ့။ အခု အချိန်မှာတော့ Mobile development နဲ့ ပတ်သက်ပြီး အတွေ့အကြုံရှိနေပြီလို့ ဆိုရမယ်။ ကျွန်တော့်ကို Mobile Developer ဖြစ်ချင်တယ်။ ဘယ်လိုလုပ်ရမလဲ မေးနေတဲ့ သူတွေအတွက် အခု post လေးကို ရေးလိုက်ရတာပါ။ အရင်တုန်းကလည်း ကျွန်တော် mobile devleopment နဲ့ပတ်သက်ပြီး ရေးခဲ့ဖူးတာလေးတွေ ရှိပါတယ်။ ကျွန်တော် Mobile App Development ဆိုတဲ့ video လေး တစ်ခုလည်း ဖန်တီးခဲ့ဖူးပါတယ်။ နောက်ပြီးတော့ Mobile app vs Web app ဆိုတဲ့ presentation လေးကို Myanmar Link မှာ လုပ်ခဲ့ဖူးတယ်။ ကိုဇော်ဇော်မျိုး လွင် ရဲ့ Mobile Apps ပွဲအတွက် Myanmar App Market Analytic ဆိုတဲ့ video လေး တစ်ခုလည်း ဖန်တီးခဲ့ဖူးပါတယ်။ iOS developer စလုပ်ခဲ့တုန်းက ခံစားရတဲ့ အတွေ့အကြုံတွေကို iOS App Developer Life နဲ့ iOS Developer Life :: Part II ဆိုတပြီး ရေးခဲ့ဖူးပါတယ်။ iPhone Market ဆိုပြီး Part 1 , 2 , 3 ရေးခဲ့ပါတယ်။ အဲဒါလေးတွေ ပြန်ဖတ်ရင်တော့ အနည်းနဲ့ အများ အကျိုးရှိပါလိမ့်မယ်။ အခု Android Marketplace ထွက်ပြီ ဆိုတော့ မြန်မာနိုင်ငံအတွက် Android App development က ပိုပြီးတော့ စိတ်ဝင်စားဖို့ ကောင်းလာပါပြီ။
ကျွန်တော် ရေးခဲ့တဲ့ စာတွေက ၁ နှစ်ဝန်းကျင်လောက် ကြာခဲ့ပြီဆိုတော့ အချို့ post တွေက ခေတ်နောက်ကျနေပါပြီ။ Mobile Development ပိုင်းကို သွားချင်ရင် ဘယ် လိုင်းကို အရင် လေ့လာမလဲ စဉ်းစားဖို့လိုပါတယ်။ လက်ရှိ အောင်မြင်နေတဲ့ Mobile Platform တွေက
၁။ iPhone
၂။ Android
စတဲ့ Platform ၂ ခုပါ။ ထွက်ပြီးပေမယ့် အောင်မြင်မှု သိပ်မရသေးတဲ့ Platform က Windows Phone 8 ပါ။ Windows Phone 8 ကို သုံးစွဲသူ အရမ်းနည်းသလို တကယ်ကောင်းမွန်တဲ့ App တွေက iPhone , Android နဲ့ ယှဉ် မရသေးပါဘူး။ သုံးစွဲသူ မရှိလို့ App မရှိဘူး။ App မရှိလို့ သုံးစွဲသူ မရှိဘူး။ ကြက်ဥ နဲ့ ကြက်မ ပြဿနာ ကို Windows Phone က ကြုံနေဆဲပါ။
နောက်ထပ် phone တစ်ခုကတော့ Blackberry ပါ။ Indonesia မှာတော့ Black Berry က တော်တော်လေးကို အသုံးများတယ်လို့ ဆိုပါတယ်။ Blackberry Z10 က Blackberry အတွက် မျှော်လင့်ချက် လို့ ဆိုရပါလိမ့်မယ်။
အနာဂတ်မှာ ထွက်လာမယ့် Phone တွေကတော့
၁။ Ubuntu Touch
၂။ Firefox OS
စတဲ့ ၂ မျိုး ပါ။ Firefox OS phone ကတော့ Developer version phone တွေ ဝယ်လို့ရနေပါပြီ။
လိုအပ်ချက်များ
iPhone
iPhone ကတော့ မြန်မာနိုင်ငံမှာ လူသုံးနည်းပေမယ့် ကမ္ဘာပေါ်မှာတော့ သုံးစွဲ တဲ့ သူမနည်းသလို ကြီးမားတဲ့ Market ကြီးလည်း ရှိနေပါတယ်။ ဒီနှစ် Developer တွေကို 9 billion ပြန်ပေးနိုင်ခဲ့တယ်ဆိုပါတယ်။ 9 billion ဆိုတဲ့ တကယ်ရောင်းရတဲ့ 70% ပါ။ တနည်းပြောရင် App store ပေါ်မှာ ၁ နှစ်ကို ဝယ်လိုအား 12.8 billion လောက် ရှိတယ်လို့ ဆိုနိုင်ပါတယ်။ iPhone Development ကို လုပ်မယ်လို့ ဆိုရင်
၁။ Moutain Lion သွင်းထားတဲ့ Mac Book ရှိရမယ်။ (iOS Bootcamp 2013, Yangon အတွေ့အကြုံရတော့ VM Ware နဲ့ သုံးတာ အဆင်ပြေတယ်လို့ ဆိုနိုင်တယ်)
၂။ XCode သွင်းထားဖို့လိုတယ်။
၃။ Device မှာ စမ်းဖို့ နောက်ပြီး App store ပေါ်မှာ တင်ဖို့ ၁ နှစ်ကို US $99 ပေးရတယ်။ per year ပါ။ နှစ်တိုင်း US$99 ပေးရပါတယ်။ မပေးရင် Device နဲ့ စမ်းမရပဲ Simulator နဲ့ ပဲ စမ်းလို့ရပါတယ်။ သက်တမ်း ထပ် မတိုးရင် ကိုယ်တင်ထားတဲ့ App ကို App store က ပြန်ဖျက်လိုက်မှာပါ။ .ipa file ကို လူတိုင်းကို ပေးလို့မရပါ။ App store ပေါ်တင်ပြီး ရောင်းမှသာ App ကို ရောင်းလို့ရပါတယ်။
၄။ Free app အတွက် ဘာ bank နဲ့မှ ချိတ်ထားစရာ မလိုပါ။ Paid app တွေအတွက် SWIFT code ရှိတဲ့ Bank Account ရှိဖို့လိုတယ်။ ရောင်းလို့ရတဲ့ ငွေကို အဲဒီ bank account ထဲကို လွှဲပေးပါလိမ့်မယ်။
၅။ Programming Language တစ်ခု တတ်ထားရမယ်။ OOP ကို အထိုက်အလျောက် နားလည်ရမယ်။ Objetive-C Programming language ကို အသုံးပြုပြီး ရေးရမယ်။
၆။ App ရဲ့ Screen Size ကို ၃ မျိုးအတွက် ရေးဖို့လိုမယ်။ iPhone 5 , iPhone 4S , iPad အတွက်ပါ။ ဒါကြောင့် အနည်းဆုံး iPad နဲ့ iPhone 4 သို့မဟုတ် iPhone 5 ရှိထားရင် testing လုပ်ရတာ ပို အဆင်ပြေပါတယ်။
၇။ ရောင်းရငွေရဲ့ 70% ပဲ ရမှာဖြစ်ပြီး 30% ကို Apple ကို ပေးရမယ်။
Android
Android ကတော့ လူသုံးများပြီး Phone တွေလည်း အမျိုးအစား စုံလှပါတယ်။ ဈေသက်သာတဲ့ Phone တွေကနေ HTC One , Samsung Galaxy 4 လိုမျိုး Power မြင့်ပြီးတော့ ဈေးကြီးတဲ့ ဖုန်းတွေ အဓိက Android OS ရှိပါတယ်။ Android Development လုပ်မယ်ဆိုရင်
၁။ Windows သို့မဟုတ် Mac သို့မဟုတ် Linux ရှိဖို့လိုတယ်။
၂။ Eclipse သို့မဟုတ် Intellij Idea သွင်းထားဖို့လိုတယ်။ (Intellij Idea ကို ကျွန်တော် အသုံးပြုနေပါတယ်)
၃။ Android SDK ကို download ချဖို့လိုအပ်ပြီး ADT Plugin ကို eclipse မှာ သွင်းဖို့လိုအပ်ပါတယ်။
၄။ အကုန်လုံး သွင်းပြီးသွားပြီဆိုရင် Device မှာ စမ်းလို့ရသလို APK file လေး ထုတ်ပြီး ကြိုက်တဲ့ လူကို ပေးလို့ရပါပြီ။
၅။ Google Play Store မှာ တင်ချင်ရင်တော့ US$25 ပေးရပါတယ်။ One Time Fee ပါပဲ။
၆။ App တွေကို ရောင်းချင်ရင်တော့ Google Checkout နဲ့ ချိတ်ထားဖို့လိုပါတယ်။
၇။ ရောင်းရ ငွေရဲ့ 30% ကို Google က ယူပြီးတော့ 70% ကိုသာ Developer က ရမှာပါ။
၈။ Android အတွက် ရေးမယ်ဆိုရင်တော့ Java Programming language ကို တတ်ကျွမ်းဖို့လိုပါတယ်။ OOP ကို နားလည်ထားဖို့လိုပါတယ်။
၉။ Screen size အမျိုးမျိုးအတွက် ရေးဆွဲရမယ်။ size အတွက် pixel အစား dip ကို အသုံးပြုတယ်ဆိုတာကို သိထားဖို့လိုတယ်။
Windows Phone 8
Windows Phone 8 ကတော့ မြန်မာတွေထဲမှာ သုံးတာ တော်တော်လေးကို ရှားပါတယ်။ Windows Phone 8 ကို လက်ရှိ Nokia , HTC , Samsung တို့ရဲ့ phone အချို့ မှာ တွေ့နိုင်ပါတယ်။ Android , iOS တို့နဲ့ မတူတဲ့ Metro UI ကို အသုံးပြုထားပြီးတော့ Windows NT kernel ကို အသုံးပြုထားတယ်လို့ ဆိုပါတယ်။ Windows Phone 8 အတွက်
၁။ Windows ရှိရမယ်။
၂။ Vistual Studio 2012 Express သွင်းထားဖို့လိုတယ်။
၃။ Windows Phone 8 SDK ကို download ချပြီး သွင်းဖို့လိုမယ်။
၄။ အများဆုံး C# နဲ့ ရေးကြတယ်။ VB နဲ့ လည်း ရေးလို့ရတယ်။ C++ ကို support လုပ်တယ်။ Direct3D graphics ကို အသုံးပြုမယ်ဆိုရင်တော့ C++ နဲ့ ရေးရလိမ့်မယ်။
၅။ Windows Marketplace မှာ တင်မယ်ဆိုရင် ၁ နှစ်ကို USD $99 + tax ပေးရမယ်။ ဒါမှသာ Device နဲ့ စမ်းလို့ရလိမ့်မယ်။ Free SDK ကတော့ Simulator မှာပဲ စမ်းလို့ရတယ်။
၆။ USD $99 နဲ့ register လုပ်ပြီးသွားရင် Free app 100 ထိ marketplace မှာ တင်လို့ရတယ်။ Paid app ကတော့ unlimited ပါ။
၇။ ရောင်းလို့ရတဲ့ 30% ကို Microsoft က ယူပြီးတော့ 70% ကို developer က ရမယ်။
Mobile Development ပိုင်းကို လုပ်မယ်လို့ စဉ်းစားထားရင် အရင်ဆုံး လိုအပ်တာက Device ပါ။ တစ်ခါမှ မသုံးဖူး မမြင်ဖူးတဲ့ Phone OS အတွက် UI ပိုင်းကို စဉ်းစားဖို့ဆိုတာ အတော်ကို မလွယ်လှပါဘူး။ iPhone က design pattern နဲ့ Android က design pattern နဲ့ ဆင်သလိုလို ရှိပေမယ့် မတူပါဘူး။ Windows Phone 8 ဆိုရင်လည်း တစ်ခြားဆီပါပဲ။ ဒါကြောင့် ကိုယ်လုပ်မယ့် Mobile Platform အတွက် OS ကို ကိုယ်တိုင် အရင် သုံးကြည့်ဖို့လိုတယ်။ iOS လုပ်မလား Android လုပ်မလား ဆိုတာ ကိုယ်တိုင် ဘယ် OS ကို သဘောကျလဲ ပေါ်မှာလည်း မူတည်တယ်။ Phone သုံးကြည့်ရင်းနဲ့ အခြားသူတွေ ရေးထားတဲ့ Application တွေကိုလေ့လာလို့ ရမယ်။ UI concept တွေကို နားလည်လာမယ်။ Web Development ပိုင်းကလာတဲံ့ လူတစ်ယောက်က iPhone မသုံးဘူးပဲနဲ့ iPhone အတွက် UI ကို Web မှာလို စဉ်းစားလို့ မရသလို Android မသုံးဘူးပဲနဲ့လည်း Web UI အတိုင်း Android မှာ သွားပြီး apply လုပ်လို့မရပါဘူး။
Design Pattern
iOS
iOS UI Design တွေ မဆွဲခင်မှာ iOS Human Interface Guidelines ကို အရင်ဖတ်သင့်ပါတယ်။ နည်းနည်းတော့ ပျင်းဖို့ ကောင်းပေမယ့် iPhone မှာဆို ဘယ်လို iPad မှာဆို ဘယ်လို iPhone 5 အတွက်ဆို ဘယ်လို UI design ဆွဲသင့်တယ်ဆိုတာကို ရေးသားထားပါတယ်။ ဒါ့အပြင် Pttrns ကိုလည်း သွားပြီး ကြည့်သင့်ပါတယ်။ App တော်တော်များများရဲ့ UI Design တွေကို တွေ့နိုင်ပါတယ်။ iOS မှာ Normal display နဲ့ Retina Display ဆိုပြီး ၂ခု ရှိတယ်။ ဒါကြောင့် image တွေကို စဆွဲကတည်းက ၂ ဆ ပို ဆွဲထားဖို့လိုတယ်။ ဥပမာ။။ image size ကို 100 x 100 သုံးမယ်ဆိုရင် 200 x 200 ဆွဲထားဖို့လိုတယ်။ 200 x 200 တစ်ပုံ 100 x 100 တစ်ပုံ ကို Xcode ထဲမှာထည့်ပေးရပါတယ်။ ၂ ဆ image တွေကို name မှာ @2x ထပ်ဖြည့်ပေးရပါတယ်။ myimage.png နဲ့ myimage@2x.png ဆိုပြီး ၂ ပုံပေါ့။ App icon design ကို 1024 x 1024 px နဲ့ ဆွဲထားခဲ့ဖို့လိုပါတယ်။ ဖြစ်နိုင်ရင်တော့ Design အားလုံးကို vector နဲ့ ဆွဲထားတာ ပို အဆင်ပြေမယ်။ App Store ပေါ်တင်ရင် App icon size ကို အရင် က 512 x 512 px ပဲ တောင်းခဲ့ပေမယ့် နောက်ပိုင်း 1024 x 1024 px တောင်းပါတယ်။
Android
Android UI Design အတွက် Android Design ကို ဖတ်ကြည့်သင့်ပါတယ်။ သို့ပေမယ့် Android 3.0 or later အတွက် ဖြစ်ပါတယ်။ မြန်မာနိုင်ငံ အပြင် အခြားနိုင်ငံတွေမှာလည်း Android 2.2 ကို အသုံးပြုနေသူ အများအပြားပါ။ Android 4.0 Design အတိုင်းတော့ Android 2 မှာ မရနိုင်ပါဘူး။ Action Bar အတွက်တော့ Sherlock Action Bar ကို အသုံးပြုပြီးတော့ Android 2.2 မှာ Action bar ကို အသုံးပြုနိုင်ပါတယ်။ Pttrns လိုမျိုး Android အတွက် Android Pttrns ဆိုတာ ရှိပါတယ်။ Android မှာ Screen Size မျိုး စုံရှိပါတယ်။ Screen မျိုးစုံကို Support ဖို့ အတွက် Android Supporting Multiple Screens ကို ဖတ်ပြီးတော့ လေ့လာနိုင်ပါတယ်။ [Designing (and converting) for multiple mobile densities] ဆိုတာလေးကိုလည်း ဖတ်သင့်ပါတယ်။ အဲဒီ site မှာ converter လေးပါ ထည့်ထားပေးတဲ့ အတွက် image size ကို တွက်လို့ရပါတယ်။ Android မှာ အဓိကအားဖြင့် ldpi , mdpi , hdpi , xhdpi ဆိုပြီး ရှိပါတယ်။
ဥပမာ ။
- 36x36 for low-density
- 48x48 for medium-density
- 72x72 for high-density
- 96x96 for extra high-density
အဲဒီ အကြောင်းတွေ မသိပဲ ကျွန်တော် android ကို စလုပ်တုန်းက image size နဲ့ ပတ်သက်ပြီးတော့ ဒုက္ခရောက်ခဲ့တယ်။ ဘယ် size ကို အဓိက ထားရမှန်း မသိသလို android UI design တွေ ဘယ်လို ရှိလဲ ဆိုတာ မသိပဲနဲ့ စခဲ့တာကြောင့် တော်တော်လေးကို လေ့လာရတာ နှောင့်နှေးပါတယ်။
Image တွေ ကိုယ်တိုင် ဆွဲရင်တော့ vector နဲ့ ဆွဲထားတာ အကောင်းဆုံးပါပဲ။ အဆင်ပြေတဲ့ size ကို လွယ်လင့် တကူ ပြင်လို့ရသလို quality လည်း မကျသွားတဲ့ အတွက်ကြောင့်ပါ။
Windows Phone
Windows Phone Design ကတော့ အခြား Mobile တွေနဲ့ မတူပဲ ကွဲထွက်နေပါတယ်။ Flat , Metro UI ပေါ့။ Windows Phone ရဲ့ Design Principles ကို ဦးစွာ ပထမ ဖတ်ကြည့်သင့်တယ်။ Windows Phone UI က တခြား Phone တွေထက် ရိုးရှင်းပါတယ်။ ရိုးရှင်းတာကောင်းပေမယ့် လှပဖို့ အတွက် ပိုပြီး အားစိုက်ထုတ်ရပါတယ်။ အကုန်လုံးက Flat UI တွေပါပဲ။ Windows Phone နဲ့ ပတ်သက်ပြီးတော့ ကျွန်တော် သိပ်မသိတဲ့ အတွက် အများကြီး အသေးစိတ် မရေးနိုင်ပါဘူး။
Tools
iOS
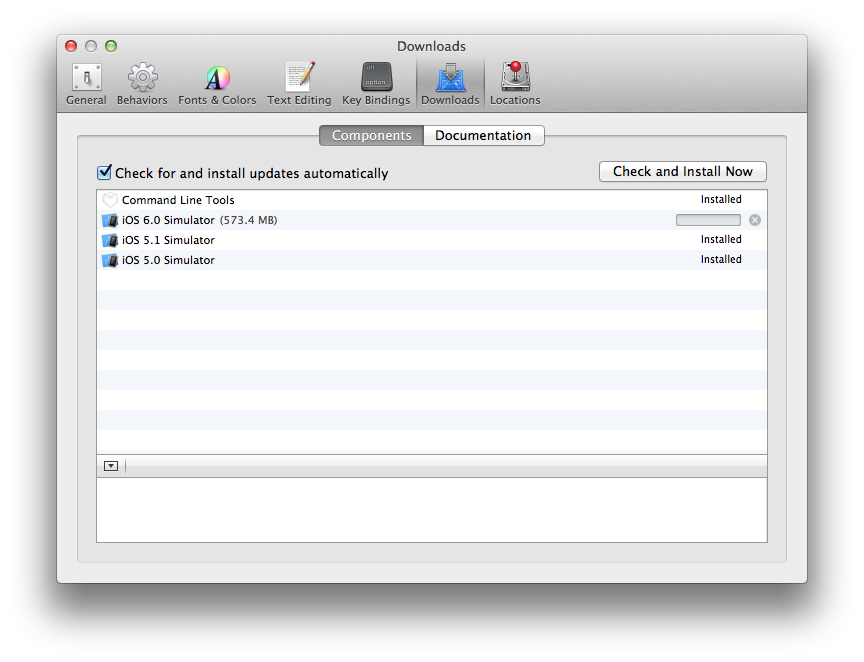
iOS Development ကို စလုပ်တော့မယ်ဆိုရင် Xcode နဲ့ Mac မဖြစ်မနေ လိုအပ်ပါတယ်။ Xcode ကိုတော့ Mac Apple Store ကနေ download ချယူနိုင်ပါတယ်။ Xcode ကို Download ချပြီးသွားပြီဆိုရင် Xcode ဖွင့်ပြီးတော့ Xcode Menu > Preference .. > Download ကို သွားပြီးတော့ iOS 5.0 , iOS 5.1 နဲ့ Command Line Tools simulator တွေကို download ချဖို့လိုအပ်ပါတယ်။

iOS အတွက် Development လုပ်မယ်ဆိုရင် ဘာမှ ထွေထွေထူးထူး ရှိနေဖို့ မလိုပါဘူး။ mac OS X မှာ xcode သွင်းပြီးတာ နဲ့ စပြီး ရေးလို့ရပြီ။ Device ရှိရင်တော့ iOS Developer Account ကို ၁ နှစ်စာ ပေးပြီး ဝယ်စမ်းမှ ရပါမယ်။
iOS Developer Account ကို တစ်နှစ်စာ ပေးပြီး ဝယ်သင့်မသင့်ဆိုတာကတော့ ကိုယ်တိုင် App ထုတ်မထုတ်ပေါ်မှာ မူတည်ပါတယ်။ အဲဒီ အကြောင်း ကို Pricing ဆိုတဲ့ အထဲမှာ ရေးထားဖူးပါတယ်။
Android
Android ကို စပြီးလုပ်တော့မယ်ဆိုရင် အရင်ဆုံး Android SDK ကို download ချပါ။ ပြီးရင် ဘယ် IDE သုံးမလဲဆိုတာကို ရွေးပါ။ ကျွန်တော်တို့မှာ ရွေးဖို့ ၂ ခု ရှိပါတယ်။
Eclipse နဲ့ Android SDK သွင်းပုံကိုတော့ Installing the Eclipse Plugin မှာ ဖတ်နိုင်ပါတယ်။
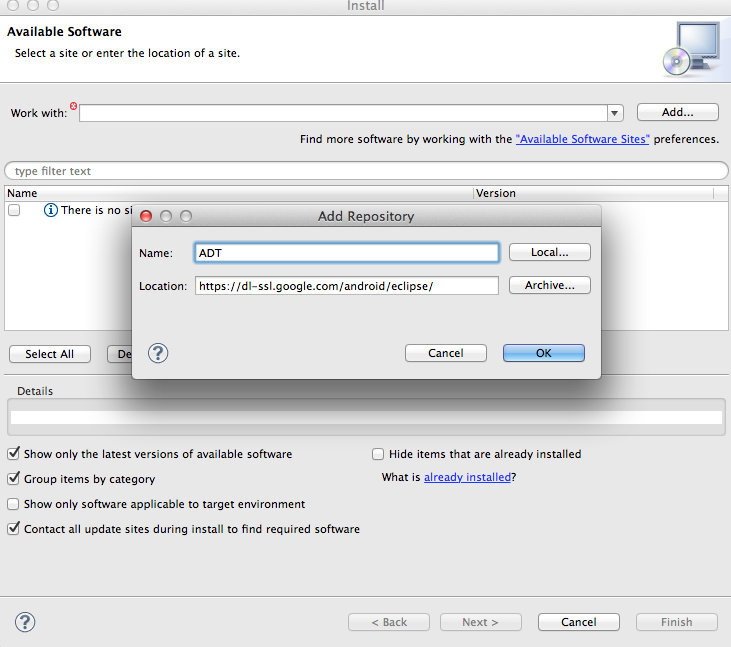
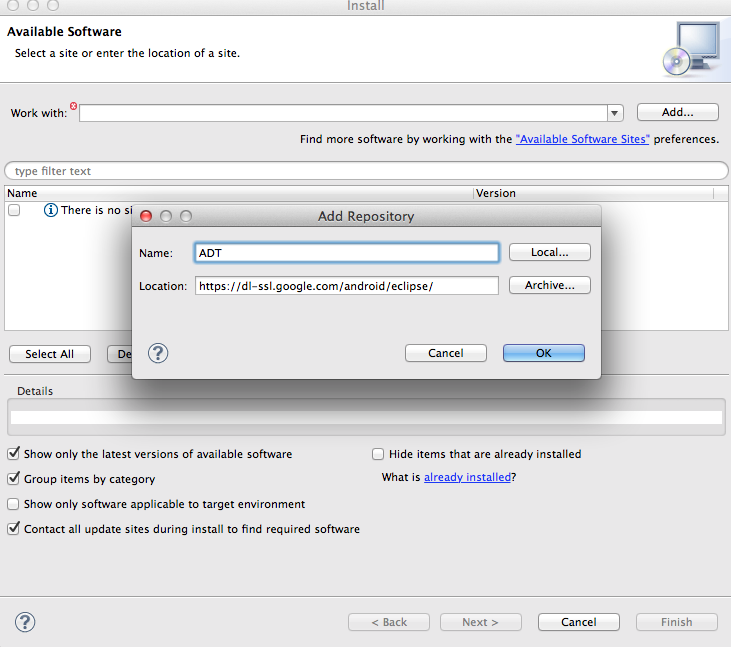
Help > Install New Software > Add ပြီးရင် ADT Plugin URL ကို
https://dl-ssl.google.com/android/eclipse/
ထည့်ပေးဖို့လိုပါတယ်။


တကယ်လို့ Offline သွင်းချင်ရင်တော့ Installing the Eclipse Plugin မှာ ADT plugin offline ကို download ချနိုင်ပါတယ်။
plugin သွင်းပြီးရင်တော့ Android SDK သွင်းထားတဲ့ နေရာကို ပြန်ပြီး ညွှန်ပေးဖို့လိုပါတယ်။
IntelliJ IDEA ကို အသုံးပြုမယ်ဆိုရင် plugin သွင်းဖို့ မလိုအပ်ပါဘူး။ Android SDK သွင်းထားတဲ့ နေရာကိုသာ ညွှန်ပြပေးဖို့လိုပါတယ်။ IntelliJ IDEA မှာ Android Plugin ပါပြီးသားပါ။
Update:
http://developer.android.com/sdk/index.html မှာ download ချရင် ADT bundle တစ်ခုလုံး download ချပါလိမ့်မယ်။ Android အတွက် Eclipse ပါပြီးသားဖြစ်ပြီး ဘာမှ config လုပ်စရာမလိုပါဘူး။
Language
Objective-C
Objective-C ကတော့ Mac App နဲ့ iOS App ရေးတဲ့ နေရာတွေမှာ အသုံးပြုပါတယ်။ Objective-C မှာ .h နဲ့ .m file ၂ ခု ရှိပါတယ်။ .h ဆိုတာကတော့ header file ဖြစ်ပြီး .m ဆိုတာကတော့ message file ပါ။ .h မှာ သုံးမယ့် public method တွေ variable တွေ ကြေငြာထားပြီး .m မှာ implemention တွေ ရေးပါတယ်။ ဥပမာ။
//HelloWorldViewController.h
@interface HelloWorldViewController : UIViewController
@property (nonatomic,strong) NSString* titleName;
-(void)showHelloWorld;
@end
//HelloWorldViewController.m
@interface HelloWorldViewController()
-(NSString*)updateValue;
@end
@implementation HelloWorldViewController
-(void)showHelloWorld {
self.titleName = [self updateValue];
console.log("Message : %@",self.titleName);
}
-(NSString*)updateValue {
return @"Hello World";
}
@end
.h ထဲမှာ titleName ဆိုတဲ့ variable တစ်ခုနဲ့ showHelloWorld ဆိုတဲ့ function တစ်ခုပါပါတယ်။ UIViewController ကို inheritance လုပ်ထားပါတယ်။ .m ထဲမှာတော့ showHelloWorld ကို implement လုပ်ထားပြီးတော့ private function အနေနဲ့ updateValue ဆိုတာ ပါပါတယ်။ Objective-C မှာ string ကို @ နဲ့ စပြီးရေးရပါတယ်။ “value” နဲ့ ရေးလို့ မရပါဘူး။ @”value” လို့ ရေးရပါတယ်။ function ကို ခေါ်ချင်ရင် [ နဲ့ စပြီးတော့ object လာပါတယ်။ ပြီးရင် function name လာတယ်။ အဆုံးမှာ ]; နဲ့ ပြန်ပိတ်ပါတယ်။ Parameter ပို့ချင်ရင် အောက်ကလို ရေးပါတယ်။
-(void)updateValue:(NSString*)str WithAppend:(BOOL)append {
if(append)
{
self.titleName = [self.titleName stringByAppendingString:str];
}
else {
self.titleName = str;
}
}
အဲဒီ function ကို paramter နဲ့ ခေါ်ချင်ရင်တော့
[self updateValue:@"Awesome" WithAppend:YES];
Boolean value ကို Obj-C မှာ YES နဲ့ NO သုံးပါတယ်။ true နဲ့ false မသုံးပါ။
Java
Java ကတော့ ထွေထွေထူးထူး မရှိပါ။ လက်ရှိ ကျွန်တော်တို့ လေ့လာထားတဲ့ Java ကို Android မှာ အသုံးချလို့ရပါတယ်။ တကယ်လို့ Java မတတ်ပဲနဲ့ Android ကို စလေ့လာမယ်ဆိုရင် ရမလား ဆိုရင်တော့ OOP ကို ကျွမ်းကျွမ်းကျင်ကျင် နားလည်ထားလား ? တခြား တတ်ကျွမ်းတဲ့ programming language မှာကို လက်ရှိ ရေးနေတဲ့ ပုံစံက OOP လား ? တကယ်လို့ အဖြေက ဟုတ် ဆိုရင်တော့ Java အစား Andrid ကို ချက်ခြင်း လေ့လာနိင်ပါတယ်။ Java က အလွန်ကျယ်ပြန့်ပါတယ်။ Beginner level ကနေ enterprise level အဓိက java ကို အသုံးပြုနေကြပါတယ်။ တကယ်လို့ ကို က Android တစ်ခုတည်းအတွက် အသုံးပြုချင်တယ် OOP လည်း သိထားတယ်ဆိုရင်တော့ Android SDK ကို စလေ့လာလို့ ရပါတယ်။ သို့ပေမယ့် Java အခြေခံကိုတော့ အနည်းနဲ့ အများ တီးမိခေါက်မိအောင် ဖတ်ထားဖို့လိုတယ်။ Java မှာ ဘယ်လို Array သုံးလဲ String သုံးလဲ။ Dynamic Array ကို ဘယ်လို ရေးရလဲ။ OOP ကို ဘယ်လို မျိုး သုံးထားလဲ စတာတွေကို လေ့လာဖို့လိုပါတယ်။
Apps တစ်ခုကို ဖန်တီးတဲ့အခါမှာ iOS , Android စတာတွေကို တစ်ခါတည်းရေးပြီး ၂ ခုလုံးမှာ run လို့မရဘူးလား။ cross platform ရေးဖို့ tools တွေရှိလား။ နောက်ပြီး HTML , CSS , Javascript နဲ့ပဲ Mobile App တွေ ရေးလို့ မရဘူးလား ? Cross Platform တွေအတွက် ကျွန်တော်တို့တွေ ဘယ်လို App ရေးမှာလဲပေါ်မူတည်တယ်။ တချို့ feature တွေ က Android နဲ့ iOS မတူတာတွေ ရှိပါတယ်။ ဥပမာ။ iOS မှာ newsstand ရှိပေမယ့် Android မှာ မရှိဘူး။ Airprint က Android မှာ မရှိဘူး။ ဒီလိုပဲ Android မှာ လုပ်လို့ရတဲ့ တော်တော်များများက iOS မှာ လုပ်လို့မရဘူး။ ဒါကြောင့် Cross platform ရေးမယ်ဆိုရင် ကိုယ့် App က ဘယ် platform မှာ ဘာတွေ လုပ်နိုင်မယ် မလုပ်နိုင်ဘူးဆိုတာ သေချာသိထားဖို့လိုတယ်။ နောက်ပြီးတော့ Cross platform လုပ်တဲ့ အခါမှာ တချို့ function တွေက ကိုယ်သုံးနေတဲ့ tools နဲ့ မရတာတွေ ရှိတတ်ပါတယ်။
ကျွန်တော် mobile app စရေးကာစက Native Platform ထက် cross platform ကို သွားဖို့ စမ်းခဲ့ပါသေးတယ်။ သို့ပေမယ်လည်း လုပ်ချင်တာ တော်တော်များများ လုပ်မရတာ ကြောင့် native ကိုပဲ ရေးဖြစ်သွားတယ်။ ကျွန်တော်လေ့လာကစ အချိန်တုန်းကတော့ Cross Platform ဟာ Native ထက် စာရင် နှေးပါတယ်။ HTML , CSS , Javascript သုံးပြီးရေးမယ်ဆိုရင် သိထားသင့်တာက UIWebView နဲ့ Safari မတူပါဘူး။ Safari မှာ Nitro Engine ပါပြီး javascript ကို မြန်မြန်ဆန်ဆန် အလုပ်လုပ်ပေးနိုင်ပါတယ်။ UIWebView မှာမပါပါဘူး။ ဒါကြောင့် Web App တွေက UIWebView မှာ ပိုနှေးပါလိမ့်မယ်။
Cross Platform နဲ့ native ကွာခြားချက်တစ်ခုက SDK ပါပဲ။ SDK တော်တော်များများဟာ native version အတွက်ပဲ ထွက်ပါတယ်။ dropbox sdk , facebook sdk စတဲ့ official version တွေဟာ native အတွက်ပဲ ရှိပါတယ်။ သို့ပေမယ့်လည်း cross platform sdk တွေဟာ နာမည်ကြီး sdk တွေကို လိုက်ပြီး support ပေးပါတယ်။ ဥပမာ။ facebook sdk ကို titanium မှာ အသုံးပြုလို့ရအောင် လုပ်ထားပေးသလို dropbox , testflight စတာတွေလည်း အသုံးပြုလို့ရအောင် ဖန်တီးထားပေးပါတယ်။ Cross platform ဟာ native SDK update ဖြစ်တာနဲ့ လိုက်ပြီး update မလုပ်နိုင်ပါဘူး။ ဥပမာ ။ ။ iOS SDK 6.0 ဒီနေ့ ထွက်ပြီ ဆိုပါဆို့ cross platform တွေဟာ iOS SDK 6.0 အတွက် မနက်ဖြန် လိုက်ပြီး မထွက်နိုင်ပါဘူး။ လူတိုင်း iOS 6.0 မသုံးသေးတာကြောင့် နောက်ပြီး sdk ကို upgrade လုပ်ရာမှာ လက်ရှိ app တွေနဲ့ stable ဖြစ်အောင် ပြန်ပြင်ရေးရတာကြောင့် ကြာတတ်ပါတယ်။
Phonegap
ပထမဆုံး ကျွန်တော် Singapore PHP meetup ပွဲသွားတုန်းက ပွဲမှာ phonegap အကြောင်းပြောပြလို့ သဘောကျရင်းနဲ့ စမ်းဖြစ်ခဲ့တာပါ။ အဲဒီတုန်းက Phonegap စပေါ်ကာစပဲ ရှိသေးပြီး version 1.0 တောင် မရောက်သေးပါဘူး။ Phonegap version 1.0 ရောက်ဖို့ တော်တော်လေးကို ကြာပါတယ်။ အခုတော့ version 2.7 တောင် ရောက်သွားပြီ ဖြစ်တဲ့အတွက် ကျွန်တော် လေ့လာတုန်းက အချိန်နဲ့စာရင် တော်တော်လေးကို ကွာသွားလောက်ပါပြီ။ ကျွန်တော် phonegap ကို သုံးမယ်လို့ စဉ်းစားအချိန်တုန်းက preloaded SQLite ကို read လုပ်လို့မရပဲ application ပထမဆုံး ဖွင့်ချိန်မှာ sql insert တွေထည့်ရမယ်ဆိုတာကြောင့် phonegap ကို မသုံးဖြစ်ခဲ့တော့တာပါ။
Phonegap က HTML + CSS + JS သုံးပြီးတော့ iOS , Android , Windows Phone စတာတွေကို ရေးလို့ရပါတယ်။ Phonegap သုံးထားပြီး ရေးထားတဲ့ Apps တွေကို http://phonegap.com/app/ မှာ ကြည့်လို့ရပါတယ်။ Phone gap က ရနိုင်တဲ့ feature တွေကိုတော့ http://phonegap.com/about/feature/ မှာ ကြည့်နိုင်ပါတယ်။
Phonegap ဟာ HTML + CSS + JS ဖြစ်တာကြောင့် UI design အတွက် HTML web app ရေးသလိုပဲ ရေးပေးရပါတယ်။ UI design အတွက်
- Twitter Bootstrap
- iUI
- Kendo UI
- app-UI
- jQuery Mobile
- jQuery UI
- Zurb Foundation
- Sencha Touch
- Moobile
- MobiScroll
စတာတွေကို အသုံးပြုပြီး mobile UI ဖန်တီးနိုင်ပါတယ်။
Titanium SDK
Titanium SDK က အဓိက javascript ကို အသုံးပြုပြီးတော့ cross platform ကို ဖန်တီးပါတယ်။ Phonegap ပြီးတော့ Titanium နဲ့ app စမ်းပြီး ဖန်တီးကြည့်သေးပါတယ်။ Titanium ဟာ ရေးထားတဲ့ code တွေကို compile လုပ်တဲ့ အခါမှာ native ပြောင်းပြီး compile လုပ်တဲ့အတွက် UIWebView ထက်စာရင် ပိုပြီးတော့ မြန်ပါတယ်။ ကျွန်တော် စသုံးကာစကတော့ Titanium ဟာ သီးသန့် Javascript အနေနဲ့ ရှိ ပေမယ့် အခုအခါမှာတော့ Alloy Framework ကို အသုံးပြုပြီး MVC ပုံစံ အသုံးပြုနိုင်ပါပြီ။ မသုံးဖြစ်တာတော်တော်လေးကြာသွားပေမယ့် အသုံးပြုတဲ့သူက အရင်ကထက် ပိုပြီးများလာတာကို တွေ့ရတယ်။ အခုအချိန်မှာ version 3.x ရောက်သွားပြီး ကျွန်တော် သုံးခဲ့တုန်းက တစ်ခြားစီ ဖြစ်သွားပါပြီ။ Titanium ဟာ Titanium Studio ဆိုတာရှိပါတယ်။ Titanium SDK အတွက် IDE ပေါ့။ Titanium အသုံးပြုထားတဲ့ app တွေကို https://marketplace.appcelerator.com/home မှာ ကြည့်လို့ရပါတယ်။ Titanium နဲ့ App ရေးနည်း အကြောင်း အနည်းငယ်သိချင်ရင်တော့ Creating Your First Titanium Apps မှာ ကြည့်လို့ရပါတယ်။ Titanium ဟာ UI Develop လုပ်ရတာတော့ phonegap လောက် မလွယ်ပါဘူး။
Xamarin
C# သမား များအနေနဲ့ iOS နဲ့ Android ကို ရေးမယ်ဆိုရင်တော့ xamarin ရှိပါတယ်။ xamarin ကတော့ Phonegap , Titanium လိုမျိုး Free တော့ မရပါဘူး။ Free version က စမ်းရုံပဲ စမ်းလို့ရပြီး source code file size အစ limit ရှိလို့ project တစ်ခုလုံး အနေနဲ့ သုံးလို့မရပါဘူး။ Indie version က US $299 per platform and per developer ပေးရပါမယ်။ iOS , Android platform ၂ ခု အတွက် ဆိုရင် US $538.20 ကျပါမယ်။ တကယ်ကျသင့်တဲ့ $598.00 မှာ Multiple Licenses ဆိုရင် 10% လျော့ပေးပါတယ်။ သူ့ရဲ့ pricing ကို ဒီမှာ ဖတ်လို့ရပါတယ်။ Xamarin အသုံးပြုထားတဲ့ App တွေကို http://xamarin.com/apps မှာ ကြည့်လို့ရပါတယ်။ Rdio က xamarin ကို အသုံးပြုထားပါတယ်။ ကျွန်တော်ကတော့ အခုအချိန်ထိ တစ်ခါမှ မစမ်းရသေးပါဘူး။
Game Development
တကယ်လို့ game ရေးမယ်ဆိုရင်တော့ cross platform ကို ရွေးချယ်တာ အကောင်းဆုံးပါပဲ။ Game အတွက် cross platform တွေကတော့ Corona က 2D game တွေအတွက် အဆင်ပြေပါတယ်။ Corono နဲ့ ရေးစွဲထားတဲ့ Game တွေကို http://developer.coronalabs.com/showcase/ မှာ ကြည့်နိုင်ပါတယ်။ Corona က သုံးစွဲတဲ့လူလည်း များသလို tutorial တွေလည်း လွယ်လင့် တကူ ရှာဖွေနိုင်ပါတယ်။ တကယ်လို့ 3D game အတွက်ဆိုရင်တော့ Unity ရှိပါတယ်။ Angry Bird ထုတ်တဲ့ company Rovio က Bad Piggies ကို Unity နဲ့ ရေးထားတာပါ။ ဒါ့အပြင် Temple Run 2 လည်း Unity ကို အသုံးပြုထားပါတယ်။ Unity ကို အသုံးပြုထားတဲ့ Game တွေအများကြီးပါ။ စာရင်းကိုတော့ http://unity3d.com/gallery/made-with-unity/game-list မှာ ကြည့်နိုင်ပါတယ်။
iOS ကို ကျွန်တော် Standford iTune U ကနေ လေ့လာခဲ့ပါတယ်။ ရုံးသွားရုံးပြန် Bus ကားပေါ်မှာ iPod Touch နဲ့ လေ့လာဖြစ်တယ်။ ပြီးတော့ Ornagai App ကို စပြီးရေးဖြစ်ခဲ့တယ်။ iOS Development အခုအချိန်မှာ လေ့လာစရာ နေရာတွေ အများကြီး ဖြစ်နေပါပြီ။ ကျွန်တော် စလေ့လာကာစ လေ့လာစရာဆိုလို့ iTune U , Apple iOS Developer Website လောက်ပဲ ရှိတယ်။ နောက်ပြီး အချို့ blog တွေပေါ့။ သီးသန့်ကြီး iOS development အကြောင်းရေးတာ မတွေ့မိဘူး။ အခုအချိန်မှာတော့ iOS development ပိုင်းတွေ လေ့လာစရာ website တွေ အများကြီး ရှိနေပါပြီ။
ပထမဆုံး ကျွန်တော့် အနေနဲ့ အကြံပေးချင်တာက ကိုယ် project လုပ်ချင်တာလဲ အရင် စဉ်းစားပါ။ ဘာ project မှ လုပ်မယ်လို့ စဉ်းစားထားတာ မရှိရင်တော့ iOS Development လေ့လာပေမယ့် သိပ်ပြီးတော့ လေ့လာဖြစ်မှာ မဟုတ်ဘူး။ လေ့လာပြီး ဘာမှ ရေးစရာ မရှိတဲ့အခါ အတွေ့အကြုံလည်း ရှိမှာမဟုတ်ဘူး။
ပထမဆုံး အခြေခံကနေ advence level ထိ သင်ပေးတဲ့ Standford က iTune U ကို နေ့တိုင်း ကြည့်သင့်တယ်။ သူပေးထားတဲ့ Tutorial တွေကို လိုက်လုပ်ပါ။ တကယ်လို့ အလုပ်တဖက်နဲ့ မအားဘူး ဖြစ်နေခဲ့ရင် ကိုယ့် ဖုန်းထဲမှာ ဖြစ်ဖြစ် Tablet ထဲမှာ ဖြစ်ဖြစ် ထည့်ပြီး ကြည့်ပါ။ လိုက်မရေးနိုင်ရင်တောင် အစ အဆုံး ပြီးအောင် ကြည့်ပါ။ ဒါဆိုရင် iOS နဲ့ ဘာတွေ ဘယ်လိုရေးလို့ ရမလဲ။ ဘယ်လို ရေးသင့်လဲဆိုတာကို သိနိုင်တယ်။
ပြီးရင်တော့ Project တစ်ခု စပါ။ Project တစ်ခုကို weekend မှာ ပုံမှန် လုပ်ပါ။ Dead line ထားပါ။ ဒါမှ အပတ်တိုင်း Objective-C ကို ရေးဖြစ်နေမှာပါ။ Programming language ဆိုတာ တောက်လျှောက် ရေးနေမှ တတ်မှာပါ။ လေ့လာလိုက် ရပ်ထားလိုက် နဲ့ဆိုရင် မလုပ်ဖြစ်တော့ပါဘူး။ ဒါကြောင့် Project တစ်ခုထားပြီး အပတ်တိုင်း လုပ်သင့်ပါတယ်။
iOS Dev အတွက် ဖတ်သင့်တဲ့ website တွေက
- http://www.raywenderlich.com/* http://mobile.tutsplus.com/category/tutorials/iphone/
- http://iosdevweekly.com/ (iOS dev news letter)
- http://nshipster.com/
- http://www.cimgf.com/
- https://www.cocoacontrols.com/ (iOS Controls)
- http://idevblogs.com/
- http://blog.mugunthkumar.com/
- http://ios-blog.co.uk/
- http://weblog.invasivecode.com/
ပြီးရင် မသိတာတွေကို www.stackoverflow.com မှာ မေးနိုင်ပါတယ်။ တကယ်လို့ မြန်မာလို မေးချင်ရင်တော့ http://mysteryzillion.org/ မှာ မေးလို့ရပါတယ်။
iOS Development နဲ့ အတူ နားလည်ထားသင့်တာတွေက
- Database
- Restful API
Database
iOS development မှာ database အတွက် Sqlite Database ကို အသုံးပြုပါတယ်။ Core Data ကို အသုံးပြုပြီးတော့ Sqlite ကို သုံးရအောင် လွယ်အောင် ORM ဖြစ်အောင် ဖန်တီးလို့ရပါတယ်။ Database ဆိုတာ ဘာမှန်း မသိရင် sql ဆိုတာ မသိရင် database ကို သုံးပြီးရေးရမယ့် App တွေမှာ ဆို ပြဿနာလေးတွေ ရှိလာနိုင်ပါတယ်။ ဒါကြောင့် developer တစ်ယောက် အနေနဲ့ sql ကို သိအောင် လုပ်ထားဖို့လိုပါတယ်။
RESTFUL API
Database ကို online မှာ သိမ်းထားမယ်။ iPhone , iPad စတာတွေ အကုန်လုံးအတွက် data အတူတူပဲ ဖြစ်ချင်တယ်။ နောက်ပြီး Cross platform အတွက် Data အတူတူပဲ ဖြစ်ချင်တဲ့ အခါမှာ backend API ရေးပြီးတော့ data တွေကို server ဘက်မှာ သိမ်းပါတယ်။ တနည်းပြောရင် Data တွေကို URL ကနေ GET နဲ့ ယူပြီးတော့ POST method နဲ့ create လုပ်တယ်။ JSON format server ဘက်က return ပြန်မယ်။ JSON format က NSArray ပြောင်းနိုင်သလို NSDictionary လည်း ဖြစ်နိုင်ပါတယ်။ online နဲ့ ချိတ်ဆက်ပြီး data တွေကို အလုပ်လုပ်စေချင်ရင်တော့ RESTFUL အကြောင်းကို အနည်းငယ်လေ့လာထားဖို့လိုပါတယ်။ JSON ဆိုတာ ဘာလဲဆိုတာကို သိဖို့လိုပါတယ်။
ဘယ် language ဆို အစ လေ့လာကာစ ခက်ပေမယ့် နေ့တိုင်း နီးပါး လုပ်နေတဲ့အခါမှာ အတွေ့အကြုံကြောင့် ခက်ခဲမှုတွေ တဖြည်းဖြည်း နည်းသွားပါလိမ့်မယ်။ ပုံမှန်လေး နေ့တိုင်း နီးပါးလုပ်နေနိုင်ရင် ဘယ် language မဆို လေ့လာလို့ရပါတယ်။ iOS development ပိုင်းက လေ့လာရင်းနဲ့ ထင်သလောက် မခက်ဘူးဆိုတာကို သိလာပါလိမ့်မယ်။
