တချိန်တုန်းက iOS အတွက် UI Design တွေ ဆွဲဖို့အတွက် Photoshop ကို အဓိက အားကိုးခဲ့ပါတယ်။ အခုနောက်ပိုင်း Sketch ထွက်လာပြီးနောက်ပိုင်းမှာ အဓိက sketch ကို ပဲ အသုံးပြုဖြစ်တော့တယ်။ Sketch ဟာ vector graphic software တစ်ခုပါ။ Mac တစ်ခုတည်း အတွက်ပဲ ရှိပါတယ်။ Sketch ဟာ $49.99 ပေးရပါတယ်။ ကျွန်တော် ဝယ်တုန်းကတော့ discount 50% ချ တုန်းက ဝယ်ထားခဲ့တာဆိုတော့ အတော်လေးကို တန်တဲ့ App လို့ ဆိုရမယ်။ Vector graphic ဖြစ်တဲ့ အတွက် ပုံဆွဲပြီးရင် လိုအပ်တဲ့ size ကို ချုံ့ ချဲ့ရတာ အဆင်ပြေတယ်။ iOS အတွက် tab bar icon ဖြစ်ဖြစ် App icon ဖြစ်ဖြစ် လွယ်လင့် တကူ ရေးဆွဲနိုင်ပါတယ်။
Why not Photoshop
Photoshop ကို အခုနောက်ပိုင်း မသုံးဖြစ်တော့ပါဘူး။ ဘာဖြစ်လို့လည်းဆိုတော့ မဝယ်နိုင်တာ ပါသလို sketch က ကောင်းမွန်တာကြောင့်လည်း ပါပါတယ်။ Photoshop ဟာ User Interface Design အတွက် ထုတ်ထားတဲ့ product မဟုတ်ပါဘူး။ Adobe Firework ကတော့ Adobe က ဆက်လက် မထုတ်တော့တဲ့အတွက် ထည့်မပြောတော့ပါဘူး။
Not design for us
Photoshop အဓိက image processing တွေ အတွက် ရည်ရွည်ပြီး ထုတ်ထားတာပါ။ Adobe Photoshop Version History ကို ကြည့်လိုက်ရင် CS 6 လောက်မှသာ vector ကို ကောင်းကောင်း support လုပ်ပါတယ်။ ဒါ့အပြင် သူ့ရဲ့ UI design က User Interface Design အတွက် မဟုတ်ပါဘူး။ ဒါ့အပြင် သူ့မှာပါတဲ့ Tool တွေက photo အတွက် ဖြစ်တဲ့အတွက်ကြောင့် UI ဆွဲတဲ့ အခါမှာ အများကြီးကို ပိုနေပါတယ်။
Not suite with mobile era
Mobile app တွေ ဖန်တီးတဲ့ အခါမှာ resoultion အမျိုးမျိုးနဲ့ export လုပ်ရပါတယ်။ Photoshop နဲ့ ဆိုရင်တော့ သိပ်ပြီး မလွယ်ကူလှပါဘူး။ ဒါ့အပြင် image တွေ အားလုံးထည့်ထားတဲ့ sprite sheet ကြီးကနေ image တွေ ကို ဖြတ်ထုတ်ရတာ အချိန်ပေးရပါတယ်။ Photoshop သုံးပြီး UI ဆွဲတုန်းက လိုအပ်တဲ့ ပုံတွေကို တော်တော်လေး အချိန်ပေးပြီး ပြန်ဖြတ်ထုတ်ရပါတယ်။ တနည်းပြောရင် Mobile App တွေ အတွက် Photoshop က အဆင်ပြေလှတဲ့ Program တစ်ခု မဟုတ်ပါဘူး။
Taking a year for update
iPhone အတွက် Photoshop ကို သုံးပြီး dashed stroked lines, dynamic rounded corner စတာတွေ ဆွဲဖို့ နောက်ထပ် version တစ်ခု ကို စောင့်လိုက်ရပါတယ်။ Photoshop လိုမျိုး software ကြီးကြီးတွေဟာ အသစ်တွေကို update လုပ်ဖို့အတွက် စောင့်ရတာ ထုံးစံပါပဲ။ အခုအချိန်ထိလည်း mobile design တွေ ဆွဲဖို့ perfect မဟုတ်သေးတဲ့အတွက် စောင့်နေရတုန်းပါပဲ။ UI design ထဲက လိုချင်တဲ့ layer ပဲ ရွေးပြီး export လုပ်တာမျိုးပေါ့။
Feature of Sketch
Autosave and versioning
Mac OS X အတွက် app ဖြစ်တာနဲ့ အညီ mac app တွေ မှာ ပါတဲ့ auto save feature နဲ့ version feature ဟာ sketch မှာလည်း ပါလာပါတယ်။
Vector
Sketch က Vector သုံးထားတဲ့အတွက် အရွယ်အစား အမျိုးမျိုးအတွက် အဆင်ပြေအောင် ဆွဲနိုင်ပါတယ်။ icon တွေ design တွေ ဆွဲတဲ့အခါမှာ အတော်လေးကို အသုံးဝင်ပါတယ်။
![]()
Ctrl + P ကို နှိပ်ပြီး pixel view , vector view ပြောင်းပြီး ကြည့်နိုင်ပါတယ်။
Smart Guides
ကျွန်တော် ကြိုက်တဲ့ sketch ရဲ့ feature တစ်ခုပါ။ image ကို align ညှိတဲ့ အခါ အတော်လေးကို အသုံးဝင်ပါတယ်။

Option key ကို ဖိထားပြီးတော့ pixel အကွာအဝေးတွေကို ချိန်ညှိနိုင်ပါတယ်။
Image ကို ကို အမြန်ဆုံး ပြုပြင်နိုင်ခြင်း
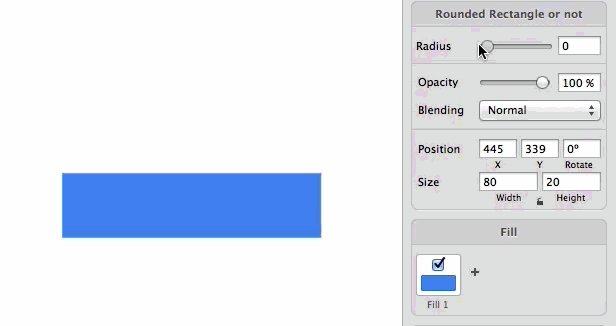
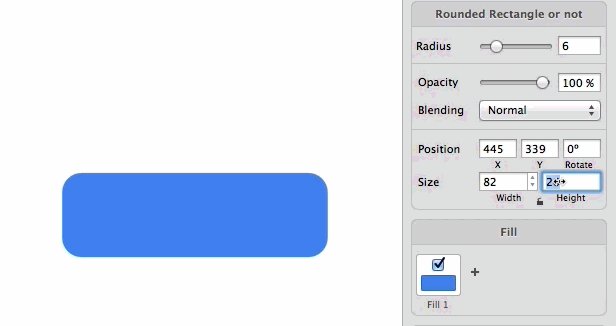
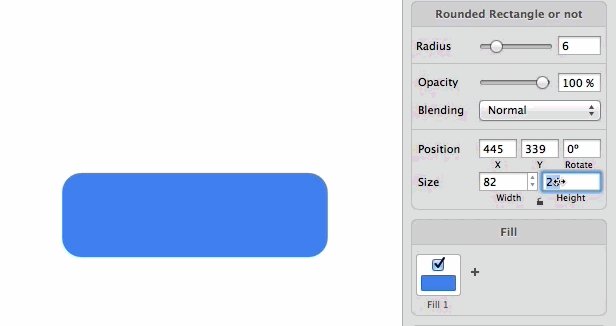
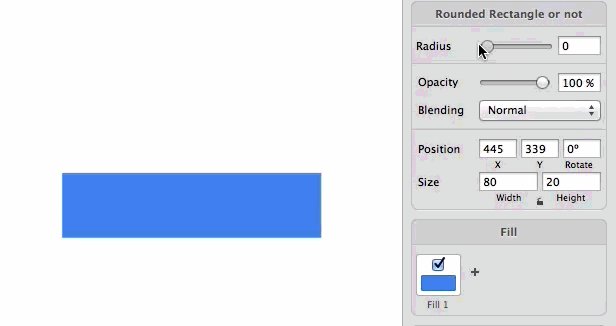
Corner radius , width , height စတာတွေကို ကျွန်တော်တို့ အမြန်ဆုံး ပြင်ချင်တဲ့ အခါ sketch မှာ က အတော့်ကို လွယ်လွယ်လေး ပြင်လို့ရပါတယ်။

Shapes connection
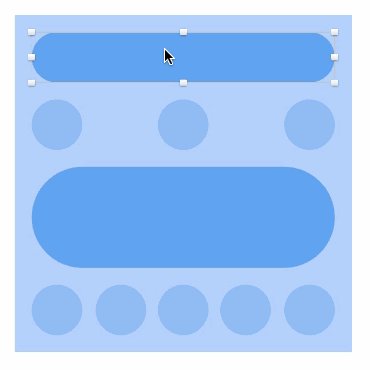
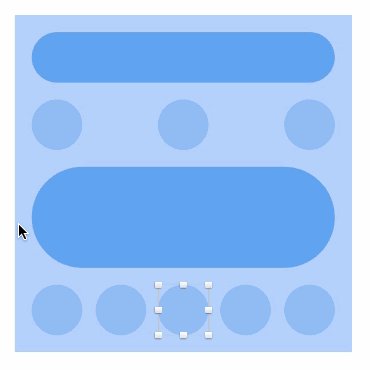
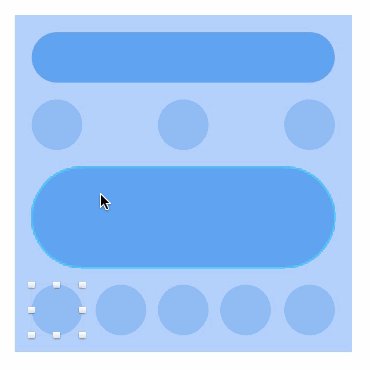
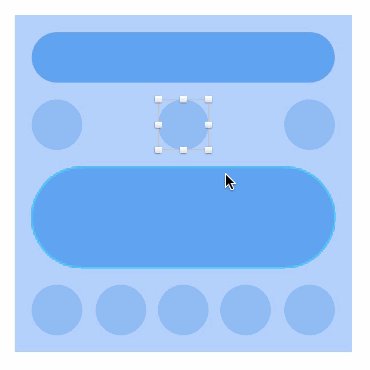
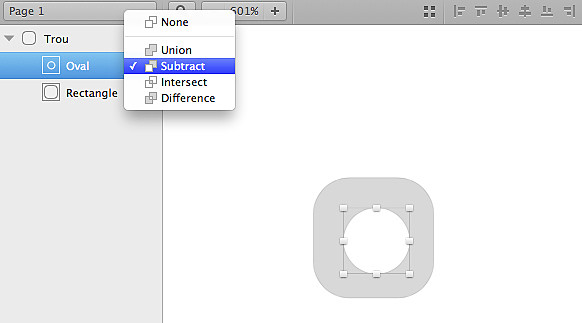
ကျွန်တော့် အကြိုက်ဆုံး feature တစ်ခုပါပဲ။ ဒီ feature သာ မပါရင် sketch က အသုံးဝင်တဲ့ app မဟုတ်တော့ပါဘူး။ sketch က photoshop နဲ့ မတူတာက image ကို ဖြတ်ထုတ်လိုက်လို့မရဘူး။ ဒါပေမယ့် shape ထဲကနေ အခြား shape subtract လုပ်လို့ရတယ်။ သူ့မှာ union , subtract , interset , difference ဆိုပြီး ပါတယ်။ သေသေချာချာ မသုံးတတ်ခင်မှာ circle ၂ ခု ကို ထပ်ပြီး စမ်းကြည့်လိုက်ရင် သဘောပေါက်သွားပါလိမ့်မယ်။

Multiple blending options per layer
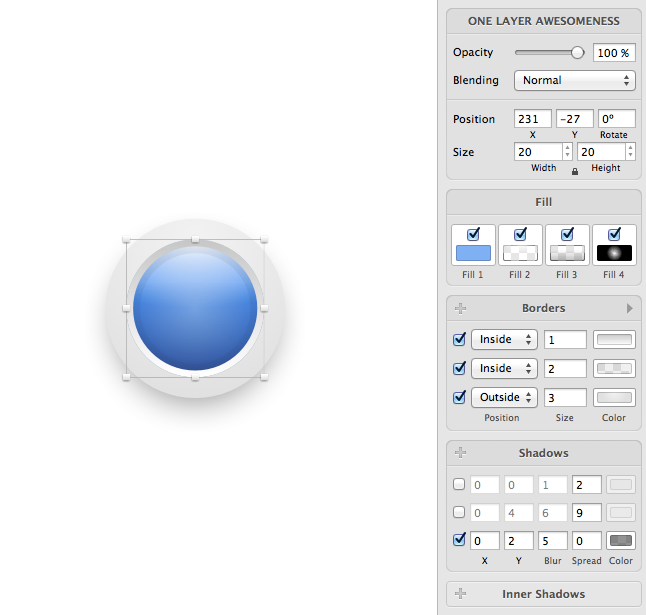
Sketh စသုံးကာစက Fill ကို ၁ ခု ထက် မက လုပ်လို့ရပြီး gardient fill ကိုလည်း ၁ ခု ထက် မက ထည့်လို့ရတယ်ဆိုတာ မသိဘူး။ နောက်ပိုင်းမှ သိပေမယ့် တော်တော်လေး အသုံးဝင်ပါတယ်။ iOS 7 ရဲ့ 7 image ကို ဆွဲကြည့်တုန်းက တော်တော်လေးကို အသုံးဝင်တဲ့ feature ဖြစ်မှန်း သိလိုက်ရတယ်။ fill အပြင် border shadow တွေကိုလည်း ၁ ခု ထက် မက ထည့်လို့ရပါတယ်။

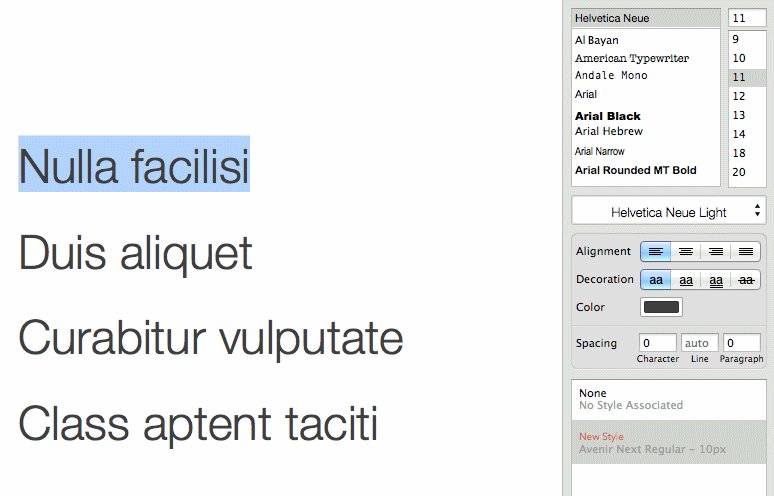
Text Style And Linked Styles
ကျွန်တော် တို့တွေ design တွေကို ဆွဲတဲ့ အခါ style တူတာလေးတွေ ရှိပါတယ်။ ဥပမာ font color , font family စတာတွေပေါ့။ တစ်ခု ပြောင်းရင် အကုန်လိုက်ပြောင်းရတဲ့ အလုပ်ကို photoshop နဲ့တုန်းက ကျွန်တော် လုပ်ခဲ့ဖူးတယ်။ Sketch မှာတော့ အဲဒီ ပြဿနာ ကို ဖြေရှင်းထားပေးတယ်။
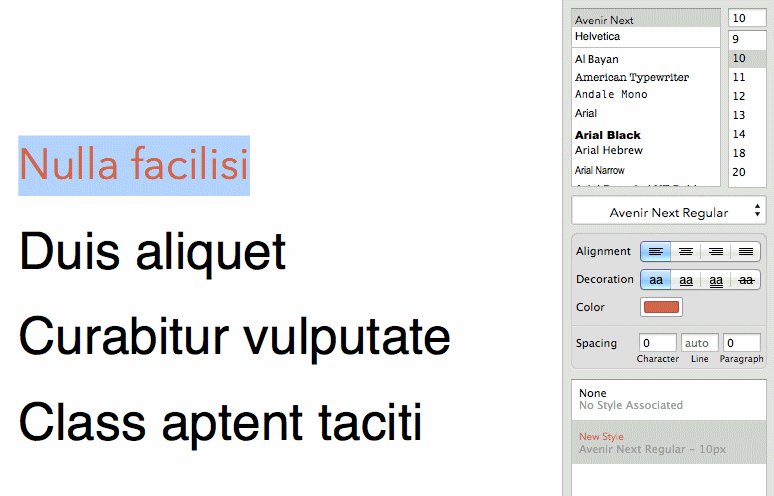
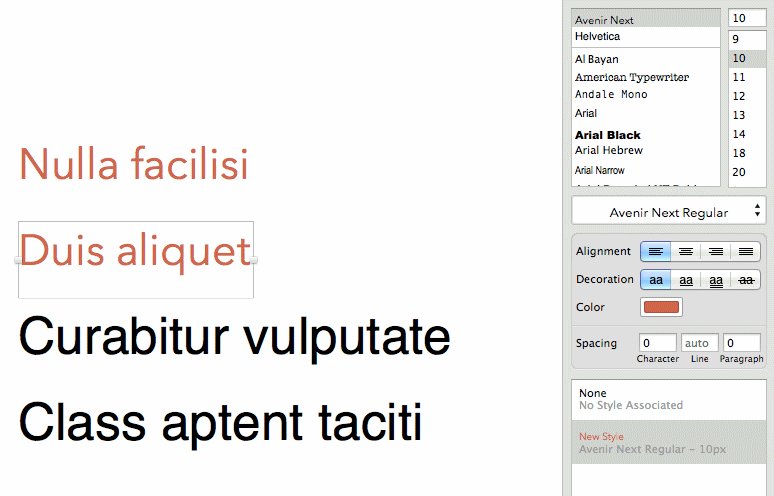
Text Style က ကိုယ် သုံးမယ့် text style တွေ အားလုံးကို စုထားလို့ရတယ်။ text style တစ်ခု ကို ပြောင်းလိုက်တာနဲ့ သူနဲ့ ချိတ်ထားတဲ့ text တွေ အကုန်လိုက်ပြောင်းကုန်တယ်။ UI Design အတွက် အလွန် အသုံးဝင်တယ်။ Table cell တွေ ဆွဲထားပြီး အထဲမှာ ဘယ် text နဲ့ အဆင်ပြေမလဲဆိုတာမျိုးတွေ အတွက် အဆင်ပြေတယ်။

Text Style လိုမျိုး link style ဆိုတာ ရှိပါတယ်။ သူကတော့ shape တွေ အတွက်ပေါ့။ Shape color , border စတာတွေကို link လုပ်ထားလို့ရတယ်။

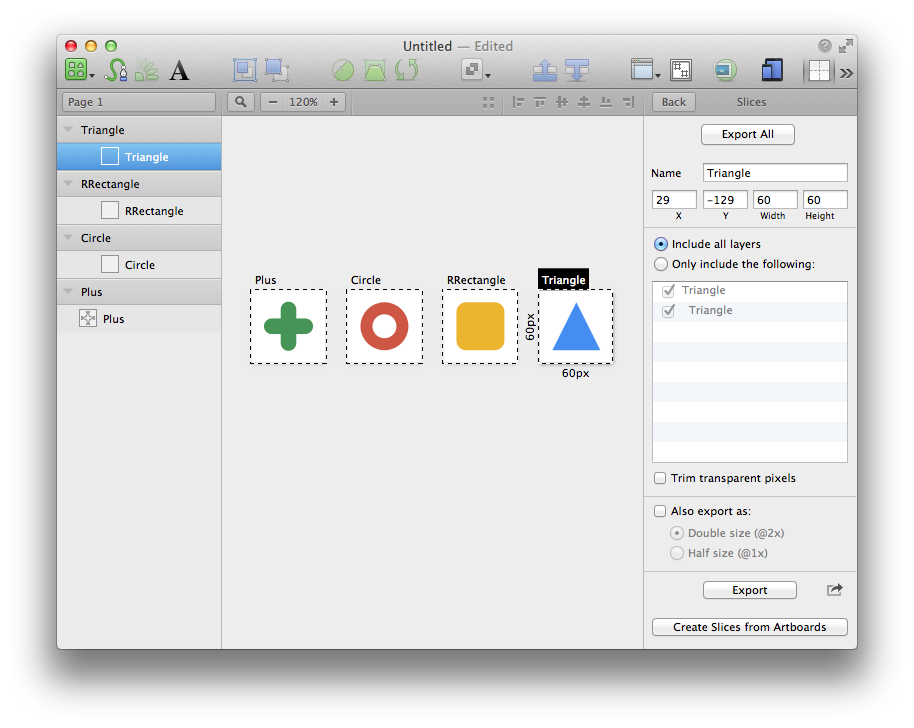
Exporting Assets
Sketch ရဲ့ export လုပ်တာ အတော့်လေးကို ကောင်းပါတယ်။ Artbox တွေ ဖန်တီးပြီးတော့ artbox တစ်ခု ခြင်းဆီက export လုပ်လို့ရသလို လက်ရှိ ဆွဲနေတဲ့ artbox ထဲက စိတ်ကြိုက်နေရာကို select ဆွဲပြီး ထုတ်လို့ရတယ်။ ဒါ့အပြင် လိုချင်တဲ့ layer တွေကိုပဲ select လုပ်ပြီး ထုတ်လို့ရတယ်။

Distribute Spacing
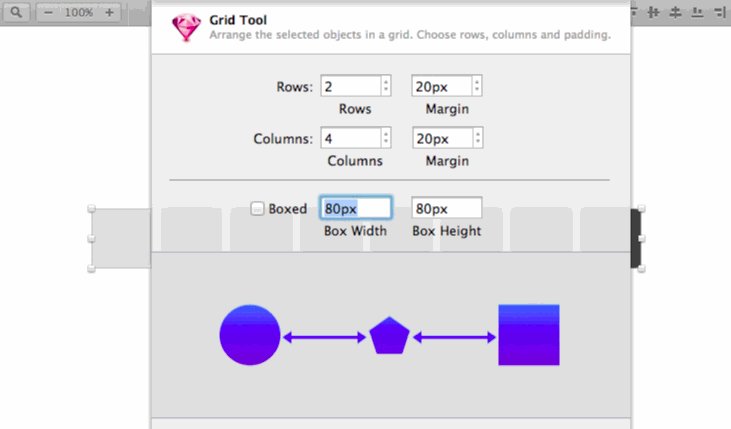
Image တစ်ခု နဲ့ တစ်ခုကြား spacing တွေကို grid လိုမျိုး လွယ်လွယ်ကူကူ ချလို့ရတယ်။ ဒီ feature ကိုတော့ ကျွန်တော် သိပ်မသုံးဖြစ်ဘူး။

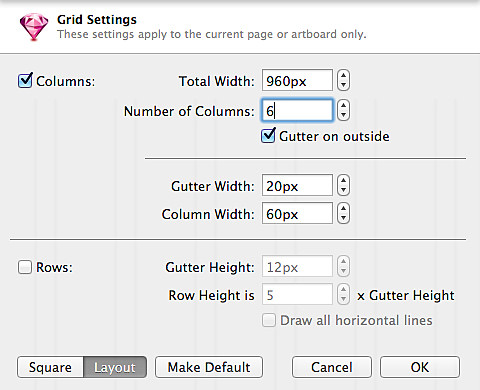
Grids
Web Designer တွေ အကြိုက် grids ကို လွယ်လင့် တကူ ဖန်တီးလို့ရတယ်။ Web Design ရေးတဲ့ အခါမှာ grid က အတော်လေးကို အသုံးဝင်တယ်။

Text Rendering
Sketch မှာတော့ Text Rendering က အတော်လေးကို smooth ဖြစ်တာ ကို တွေ့ရတယ်။ Photoshop နဲ့ ယှဉ်ကြည့်ရင် တော်တော်လေးကို smooth ဖြစ်ပါတယ်။
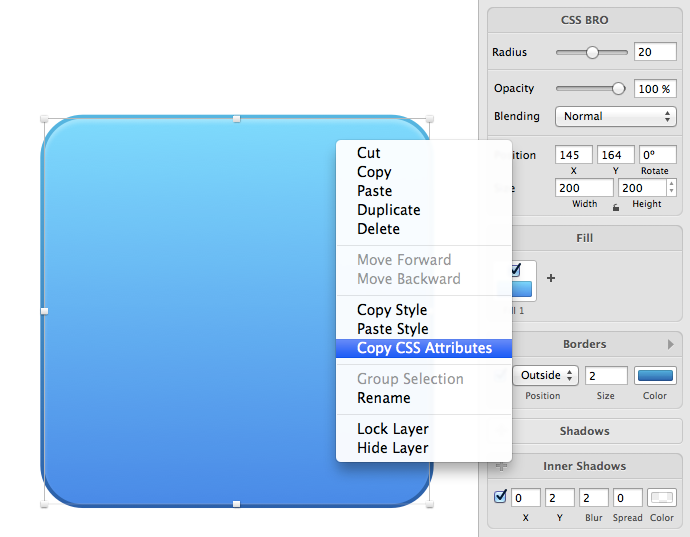
CSS Styles
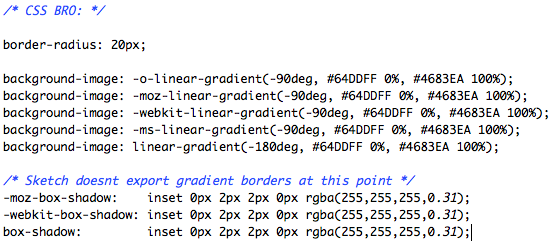
ဆွဲထားတဲ့ shape ကို css style ထုတ်လို့ရတယ်။ gardient , shadow , broder radius စတာတွေကို css အနေနဲ့ ပြန်ထုတ်လို့ရတယ်။

အဲဒါဆိုရင်

ရပါလိမ့်မယ်။
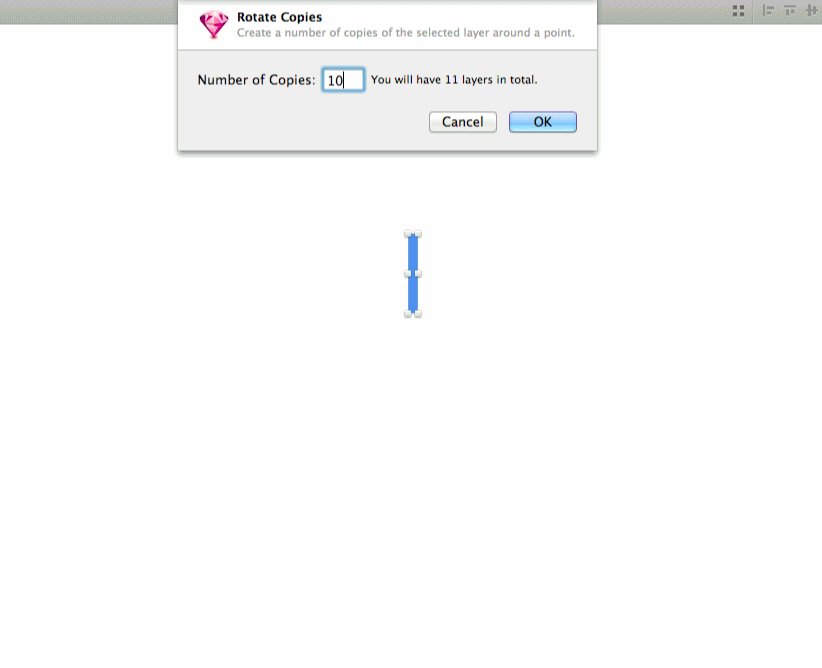
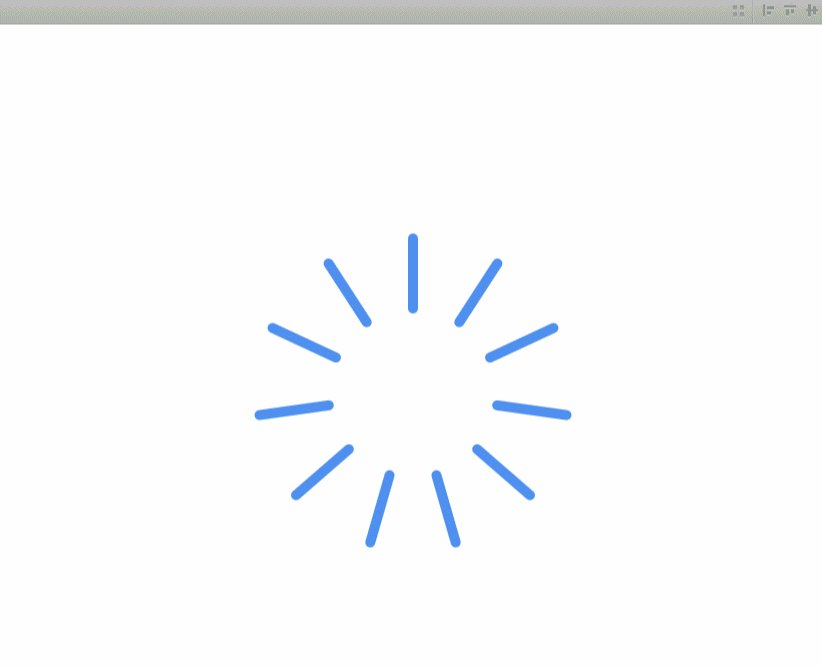
Rotate copies
အရင်တုန်းက photoshop မှာ လုပ်ခဲ့ဖူးတယ်။ layer တွေကို copy ကူးပြီး rotate လုပ်ခဲ့တယ်။ နောက်ပိုင်းမှာ photoshop action ကို သုံးလိုက်ရင် လွယ်လွယ်နဲ့ လုပ်လို့ရပါတယ်။ Sketch မှာတော့ လွယ်လွယ်လေး လုပ်လို့ရတယ်။

Sketch Mirror

အခု တလောမှ ထွက် တဲ့ App အသစ်ပါ။ ကျွန်တော် NSMag ကို design ဆွဲတုန်းက sketch နဲ့ ဆွဲခဲ့တယ်။ သို့ပေမယ့် တကယ့် iPad ထဲမှာ ထည့်လိုက်တော့ size တွေ က အရမ်းကြီးနေတယ်။ Sketch Mirror iOS app ကို သွင်းထားပြီး Sketch Mac App နဲ့ ချိတ်လိုက်ရင် sketch artbox မှာ ဆွဲသမျှကို iOS device မှာ ဖော်ပြပေးတယ်။ App UI Design ဆွဲရတာ တော်တော်လေးကို အဆင်ပြေတယ်။ pixel တွေ အတိအကျနဲ့ လိုချင်တဲ့ ပုံစံ ကို ရအောင် ဆွဲရင်း device ပေါ်မှာ ကြည့်သွားလို့ရပါတယ်။
တကယ်လို့ mobile app UI, icons Design တွေ အတွက် Phothsop မသုံးချင်ဘူး ဆိုရင် sketch ကို ပြောင်း ပြီးအသုံးပြုကြည့်ပါ။ စျေးနှုန်းက photoshop ထက် အများကြီး သက်သာပြီး UI , icons design တွေ အတွက် အတော်လေးကို အသုံးဝင်ပါတယ်။ နောက်ပြီးတော့ App icon ,UI design တွေက vector နဲ့ ဆွဲထားတာ အကောင်းဆုံးပါ။ Apple က app icon ကို resoultion ပြောင်းပြီး 1024px အရွယ် upload လုပ်ရမယ်ဆိုတုန်းက 512px တွေကို 1024 အတွက် ပြန်ဆွဲခဲ့ရပါတယ်။ တကယ်လို့ vector နဲ့ သာ ဆွဲခဲ့မယ်ဆိုရင် အဲဒီ ပြဿနာတွေ ကင်းဝေးနိုင်တာပေါ့ဗျာ။
ဒီဆောင်းပါးကို Discovering Sketch မျှ မှီငြမ်းရေးသားထားသည်။
