ဒီလအတွက် ကျွန်တော့်ရဲ့ Mobile Article ကတော့ ကျွန်တော် သုံးခဲ့ဖူးတဲ့ iOS Custom Control , Framework , API တွေကို ဖော်ပြပေးသွားမှာဖြစ်ပါတယ်။
iOS Custom Control အတော်ကြိုက်တဲ့ ကျွန်တော့်လိုလူမျိုးအတွက် Custom Control အသစ်တွေထွက်လာရင် အမြဲတမ်းစမ်းဖြစ်ပါတယ်။
Custom Control တွေအတွက် CocoaControls မှာသွားရောက်လေ့လာနိုင်ပါတယ်။ Apple ကပေးထားတဲ့ iOS Control လေးတွေနဲ့ မလုံလောက် ၊ အဆင်မပြေတဲ့အခါတွေမှာ iOS Developer တွေရေးထားတဲ့ Custom Control လေးတွေဟာ အင်မတန်ကိုကောင်းသလို အဆင်လည်းအတော်ပြေပါတယ်။
ထို့အတူပဲ Third Party Framework တွေ API တွေဟာလည်း အတော်ကိုအသုံးဝင်ပါတယ်။
ဒါကြောင့် ဒီလအတွက် ကျွန်တော် သုံးခဲ့ဖူးတဲ့ Custom Control , Framework , API တွေကို စာဖတ်သူတို့ တစ်နည်းတစ်ဖုံး အသုံးပြုချင်ရင် အသုံးပြုရလွယ်ကူအောင် ရေးသားဖော်ပြပေးလိုက်ပါတယ်။ Control လေးတွေများနေလို့ အပိုင်းလေးတွေခွဲရေးပေးသွားမှာဖြစ်ပါတယ်။
SlimeRefresh View
ဒီ Control လေးကတော့ iOS 6 မှာပါလာတဲ့ UIRefreshControl လိုပုံစံမျိုးပါ။ သူကဘာထူးခြားသလဲဆိုရင် Mail App ထဲကလို အပေါ်က အဝိုင်းလေးက UITableView ကိုအောက်ကိုဆွဲချလိုက်တိုင်း သေးသေးသွားပြီး နောက်ဆုံး Refresh ဖြစ်သွားတာပါ။
ရေးရတဲ့ Code ကလည်းမခက်ပါဘူး။
#import "SRRefreshView.h"- Set Delegate
<SRRefreshDelegate>and<UIScrollViewDelegate>
Code in ViewDidLoad
_slimeView = [[SRRefreshView alloc] init];
_slimeView.delegate = self;
_slimeView.upInset = 44;
_slimeView.slimeMissWhenGoingBack = YES;
_slimeView.slime.bodyColor = [UIColor blackColor];
_slimeView.slime.skinColor = [UIColor whiteColor];
_slimeView.slime.lineWith = 1;
_slimeView.slime.shadowBlur = 4;
_slimeView.slime.shadowColor = [UIColor blackColor];
[_tableView addSubview:_slimeView];
(void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
{
[_slimeView scrollViewDidEndDraging];
}
(void)scrollViewDidScroll:(UIScrollView *)scrollView
{
[_slimeView scrollViewDidScroll];
}
(void)slimeRefreshStartRefresh:(SRRefreshView *)refreshView
{
// Your Code to refresh
[self.slimeView performSelector:@selector(endRefresh)
withObject:nil afterDelay:3
inModes:[NSArray arrayWithObject:NSRunLoopCommonModes]];
}

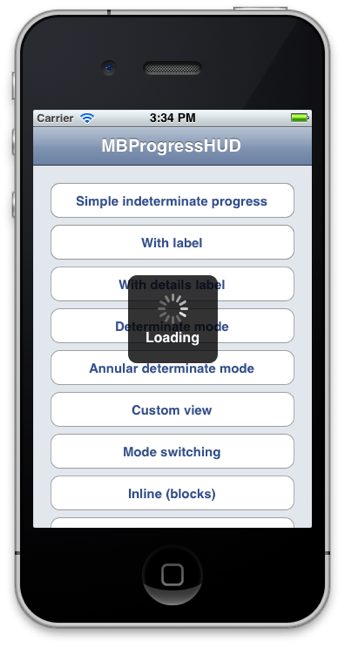
MBProgressHUD
ဒီ Control လေးဆိုရင်လည်း အတော်ကို အသုံးဝင်ပါတယ်။ ကိုယ့်ရဲ့ App က Networking တစ်ခုခုပါနေပြီဆိုရင် Data Loading လုပ်တုန်းမှာ Data Load လုပ်နေကြောင်း ActivityIndicator နဲ့ လွယ်လွယ်ကူကူပြပေးနိုင်တဲ့ Control လေးပါ။ ဒီမှာကတော့ အလွယ်ဆုံးသုံးနည်းတစ်ခုလောက်ပဲဖော်ပြပေးပါတော့မယ်။ Sample Code ထဲမှာ အများကြီးပါပါတယ်။ကိုယ်ကြိုက်တဲ့ ပုံစံကိုကြိုက်သလို အသုံးပြုနိုင်ပါတယ်။
#import "MBProgressHUD.h"- set Delegate
<MBProgressHUDDelegate>
For Show HUD ActivityIndicator Control
[MBProgressHUD showHUDAddedTo:self.view animated:YES];
Hide HUD ActivityIndicator Control
[MBProgressHUD hideHUDForView:self.view animated:YES];

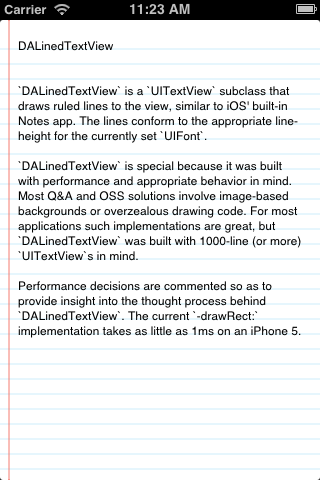
DALinedTextView
ဒီ Control လေးကတော့ UITextView ကိုအခြေခံပြီးတည်ဆောက်ထားတဲ့ Custom Control လေးတစ်ခုပဲဖြစ်ပါတယ်။ ဘာပိုထူးခြားသွားသလဲဆိုရင် iOS Note App လိုမျိုး UITextView ကို တစ်ကြောင်းမျဉ်းလေးတွေပါလာပါတယ်။သုံးတာကလည်း မခက်ပါဘူး။
- set
#import "DALinedTextView.h"
@property (nonatomic, strong) DALinedTextView *textView;
self.textView = [[DALinedTextView alloc] init];
self.textView.frame = self.view.bounds;
self.textView.font = [UIFont systemFontOfSize:18];
self.textView.autoresizingMask = (UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth);
[self.view addSubview:self.textView];

JLActionSheet
ဒီ Control ကဘာလဲဆိုတော့ UIActionSheet ကိုအခြေခံပြီးတည်ဆောက်ထားတဲ့ Flat UI နဲ့ ActionSheet လေးတစ်ခုပဲဖြစ်ပါတယ်။
- set
#import "JLActionSheet.h" - set Delegate
<JLActionSheetDelegate>
NSMutableArray* buttonTitles = [self getFacebookTitles];
NSString* cancelTitle = @"Cancel";
NSString* sheetTitle = @"Choose method to Post!";
JLActionSheet *actionSheet = [JLActionSheet sheetWithTitle:sheetTitle delegate:self cancelButtonTitle:cancelTitle otherButtonTitles:buttonTitles];
actionSheet.tag = 2;
[actionSheet allowTapToDismiss:YES];
[actionSheet setStyle:JLSTYLE_STEEL];
[actionSheet showOnViewController:self];
- (void)actionSheet:(JLActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex
{
// ClickedButtonAtIndex Code
}

TonyMillion’s Reachability API
ဒီ API လေးကတော့ ကိုယ့်ရဲ့ iOS App လေးမှာ Networking တွေပါနေပြီဆိုရင် Internet နဲ့ချိတ်ဆက်မှု ရှိနေ ၊ မရှိနေကိုစစ်ဆေးပေးနိုင်တဲ့ API လေးပဲဖြစ်ပါတယ်။ Reachability API တွေထဲမှာ ကျွန်တော်အကြိုက်ဆုံး API တစ်ခုပါ။AFNetworking ရဲ့ Reachability ကလည်းတော်တော်ကောင်းပါတယ်။ဒီမှာတော့ Apple ရဲ့ Reachability ကိုပိုမိုအဆင်ပြေကောင်းမွန်အောင် ပြင်ဆင်ရေးသားပေးထားတဲ့ TonyMillion ရဲ့ Reachability ကိုပြောသွားမှာဖြစ်ပါတယ်။
အရင်က ARC အတွက်အဆင်မပြေပေမဲ့ အခုတော့သူ ARC အတွက် Update လုပ်ပေးထားပါပြီ။
- set
#import "Reachability.h" @property (nonatomic,retain) Reachability *reach;-(void)reachabilityChanged:(NSNotification*)note;
Code for check
- (void)checkIsOnline
{
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(reachabilityChanged:)
name:kReachabilityChangedNotification
object:nil];
self.reach = [Reachability reachabilityWithHostname:@"www.google.com"];
self.reach.reachableBlock = ^(Reachability * reachability)
{
dispatch_async(dispatch_get_main_queue(), ^{
NSLog(@"Reachable");
});
};
self.reach.unreachableBlock = ^(Reachability * reachability)
{
dispatch_async(dispatch_get_main_queue(), ^{
NSLog(@"UnReachable");
});
};
[self.reach startNotifier];
}
-(void)reachabilityChanged:(NSNotification*)note
{
self.reach = [note object];
if([self.reach isReachable])
{
NSLog(@"Reachable");
}
else
{
NSLog(@"UnReachable");
}
}
အပေါ်က Code လေးတွေနဲ့ အလွယ်သုံးလို့ရပါတယ်။ If Condition နဲ့ စစ်ချင်ရင်လည်း
if([self.reach isReachable])
{
NSLog(@"Reachable");
}
နဲ့စစ်လို့ရပါတယ်။
ဒီတစ်လတော့ Custom Control လေးခုနဲ့ API တစ်ခုကိုဖော်ပြပေးလိုက်ပါတယ်။နောက်လတွေမှာလည်း Custom Control ကောင်းကောင်းလေးတွေနဲ့ API , Framework ကောင်းကောင်းလေးတွေကို မိတ်ဆက်ပေးဦးမှာဖြစ်ပါတယ်။
